9. v-bind: связываем JS и HTML
Теперь давай посмотрим, как привязывать (переносить) логику из JS к нашему HTML:
Динамика - в JS
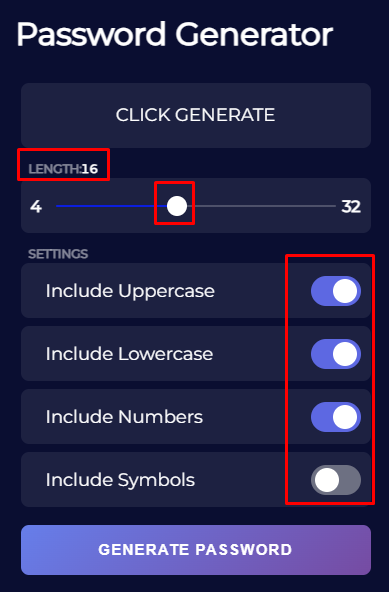
Перед тобой картинка, которая показывает динамичные места в нашем приложении:

JavaScript-first
Пока у тебя не так много опыта на Vue, тебе будет куда проще сначала написать логику на чистом JS.
Все так учатся: сначала пишут JS, а потом рефакторят его под Vue. Я учился именно так.
Твои любимые задачи на логику
- Сделай так, чтобы длина пароля контролировалась через JS и была
напрямуюсвязана с HTML - Сделай так, чтобы состояние кнопок на странице (вкл/выкл) контролировалось через JS.
- И да: как-то можно придумать, чтобы эта логика применилась сразу ко всем 4 кнопкам.
С меня - помощь по переписыванию кода на Vue. Не стесняйся писать решения на чистом JS.
Лучше сделать что-то, чем не сделать вовсе ничего. Таков принцип жизни.