10. Кастомизация компонентов: props
Мы разбили наш код на компоненты.
Теперь давай научимся кастомизировать их в нашу пользу:
Задание: разные компоненты
- Научить использовать
props, чтобы создавать компоненты с разными свойствами - У нас есть как минимум
двакомпонента, к которым можно (и нужно) применить props:

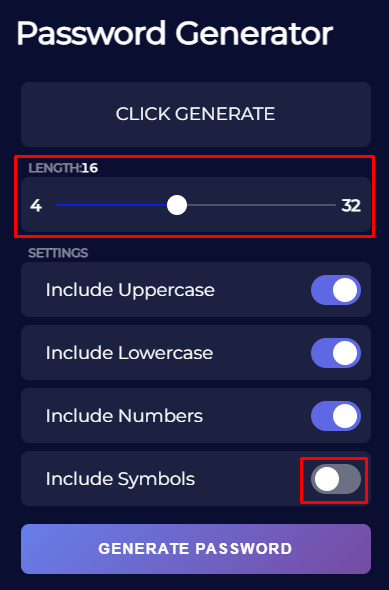
Интересно, сообразишь по картинке, как именно?
Подсказка
- Для ренжа это будет
длина пароля. С помощью props мы можем указывать, какая она будет при запуске приложения (чтобы не контролировать это через JS) Рубильники: 3 включены, 1 - выключен. Это идеальный сценарий для кастомизации 4-го рубильника через props
Верю в тебя!